软件介绍
WebStorm是一款JavaScript 开发工具,为JavaScript和编译到JavaScript语言、Node.js、HTML和CSS提供了智能编码帮助。享受代码的完成,强大的导航功能,实时的错误检测,以及所有这些语言的重构。充分利用最前沿的前端技术,如HTML 5、CSS、Sass、Less、Stylus、CoffeeScript、Typeescript、Emmet和JavaScript,并提供重构、调试和单元测试。

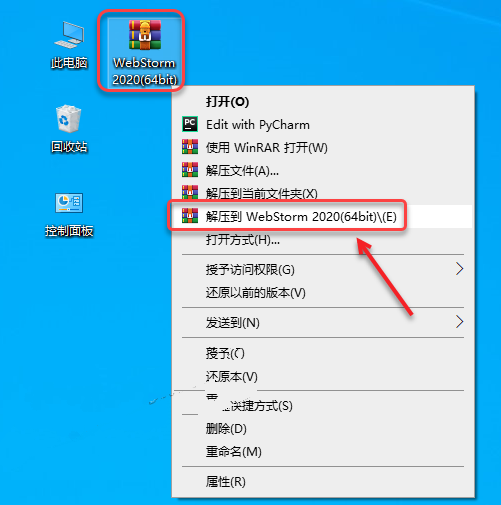
1.鼠标右击【WebStorm2020(64bit)】压缩包选择【解压到 WebStorm2020(64bit)】。
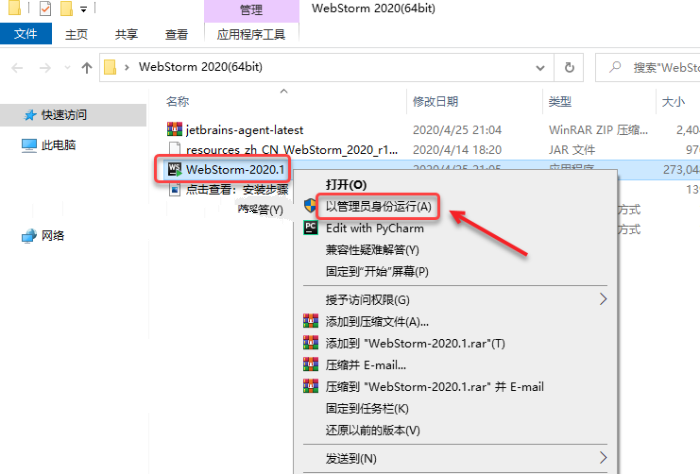
2.打开解压后的文件夹,鼠标右击【WebStorm-2020.1】选择【以管理员身份运行】。
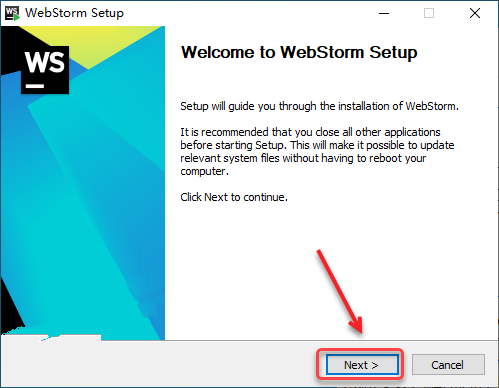
3.点击【Next】。
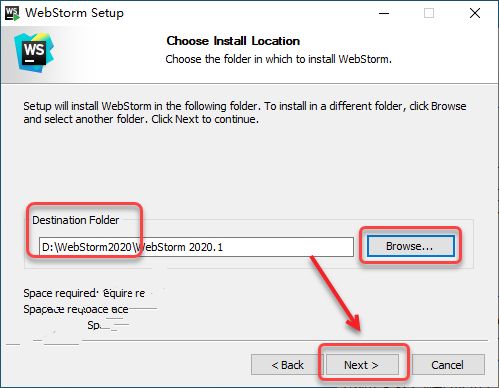
4.点击【Browse…】可更改安装位置(建议不要安装在C盘,可以在D盘或其它磁盘下新建一个“WebStorm2020”文件夹。注:安装路径中不能有中文),点击【下一步】。
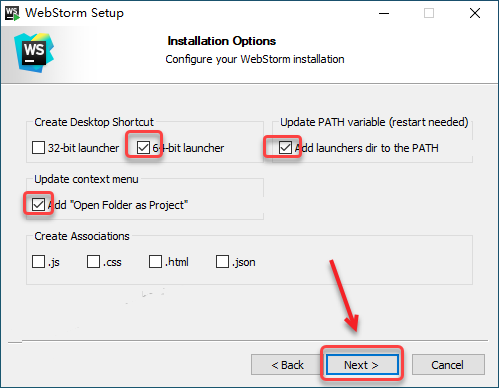
5.勾选【64-bit launcher、Add launchers dir to the PATH、Add “Open Folder as Project等】,点击【Next】。
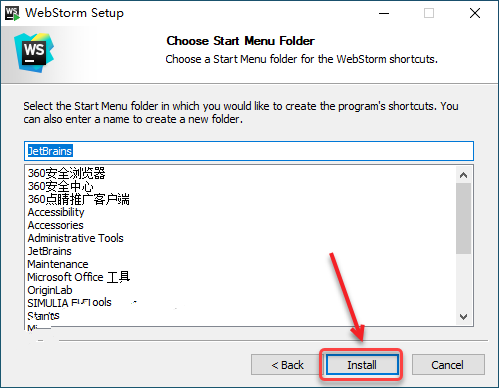
6.点击【Install】。
7.软件安装中……
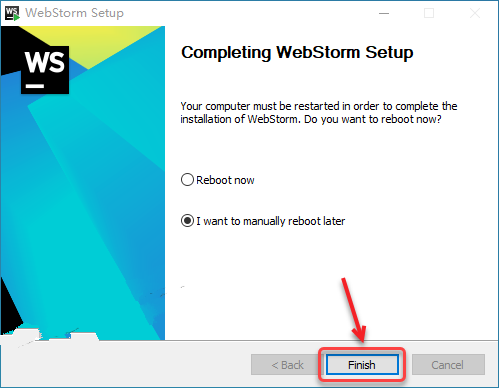
8.点击【Finish】。
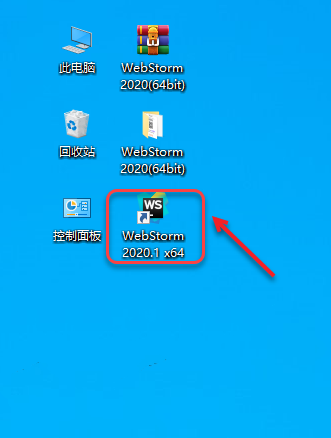
9.双击桌面【WebStorm 2020.1 x64】图标启动软件。
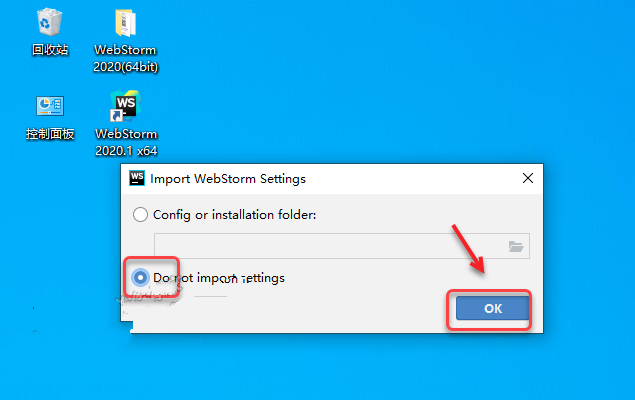
10.选择【Do not import settings】,点击【OK】。
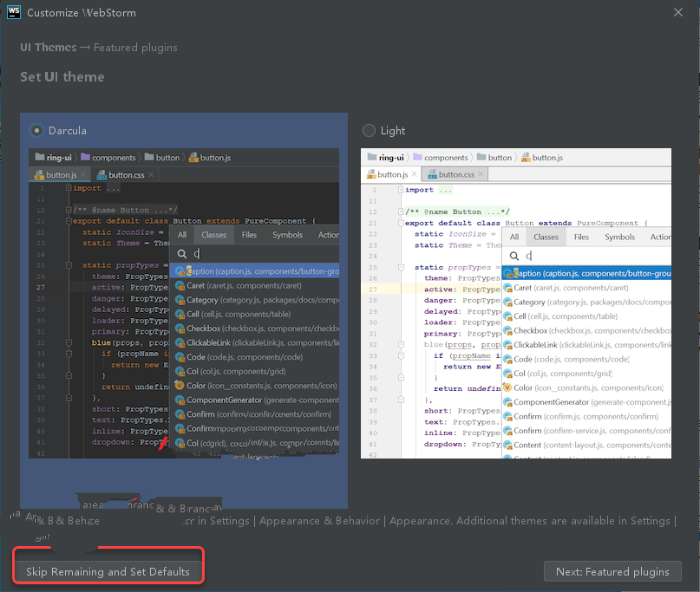
11.点击【Skip Remaining and Set Defaults】。
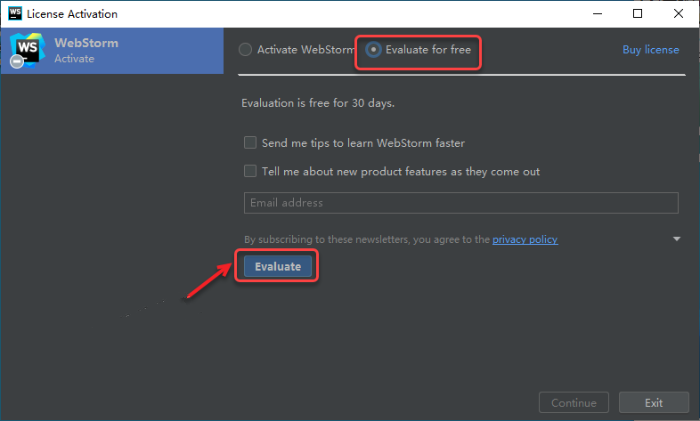
12.选择【Evaluate for free】,点击【Evaluate】 。
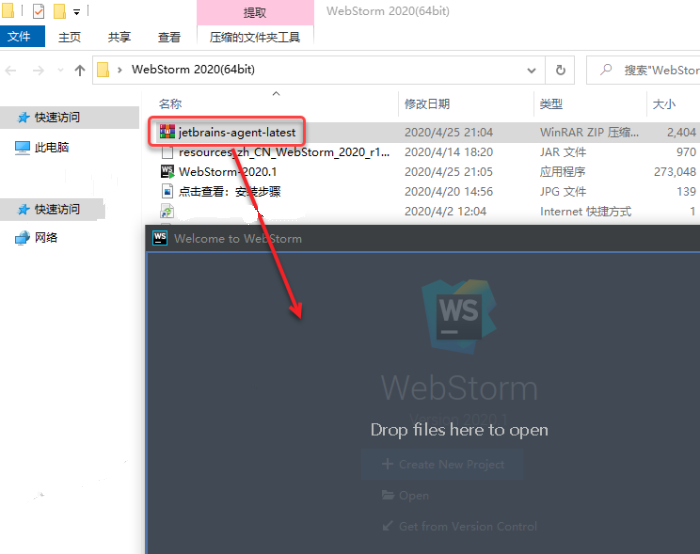
13.将安装包解压后的【WebStorm2020(64bit)文件夹中的【jetbrains-agent】文件拖动到【WebStorm】界面。
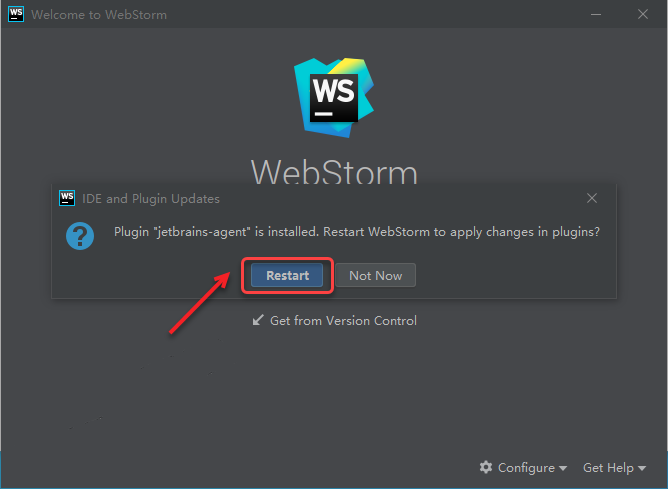
14.点击【Restart】。
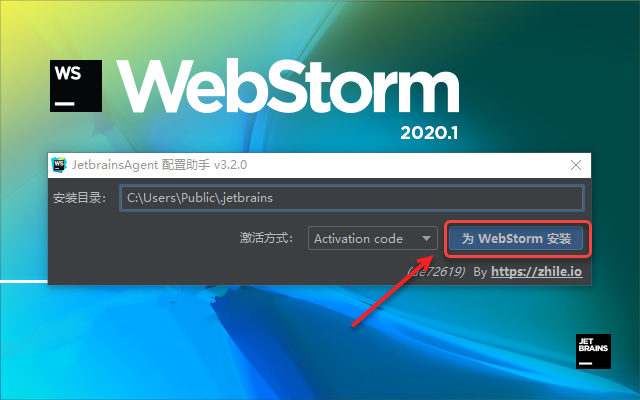
15.点击【为WebStorm安装】。
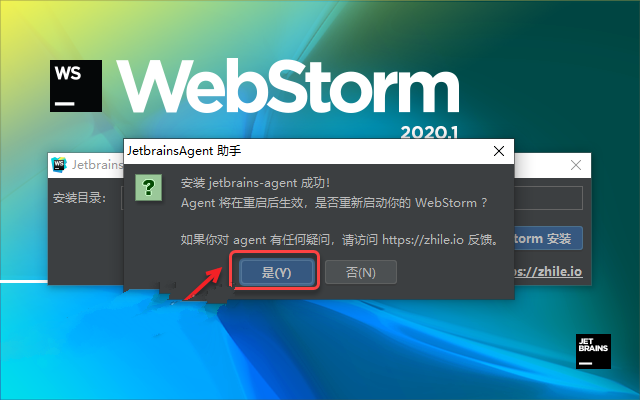
16.点击【是】重启电脑。
17.安装成功(英文版)。
18.汉化步骤:
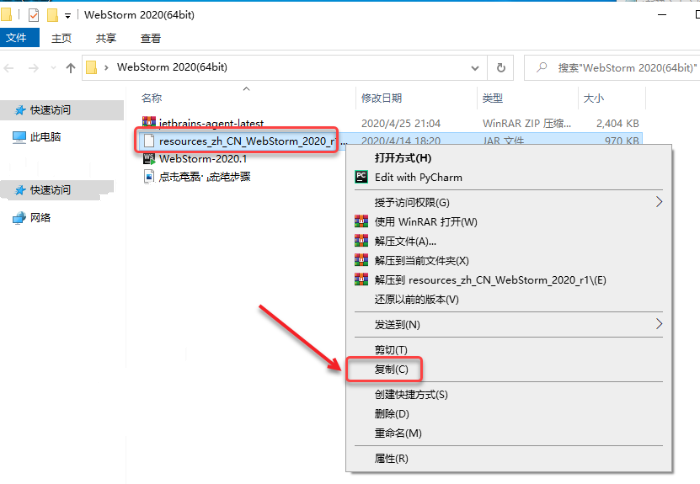
1)打开安装包解压后的【WebStorm2020(64bit)】文件夹,鼠标右击【resources_zh_CN_WebStorm_2020_r1】选择【复制】。
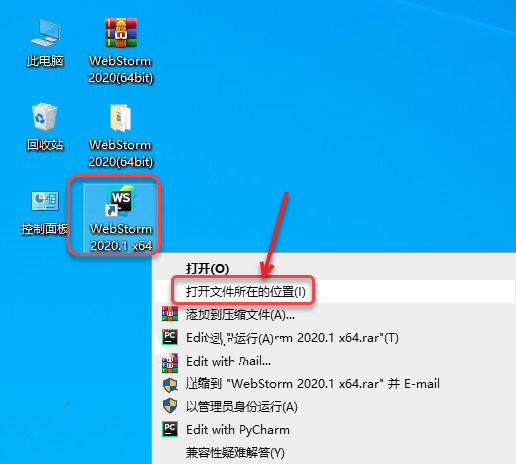
2)鼠标右击桌面【WebStorm 2020.1 x64】图标选择【打开文件所在位置】。
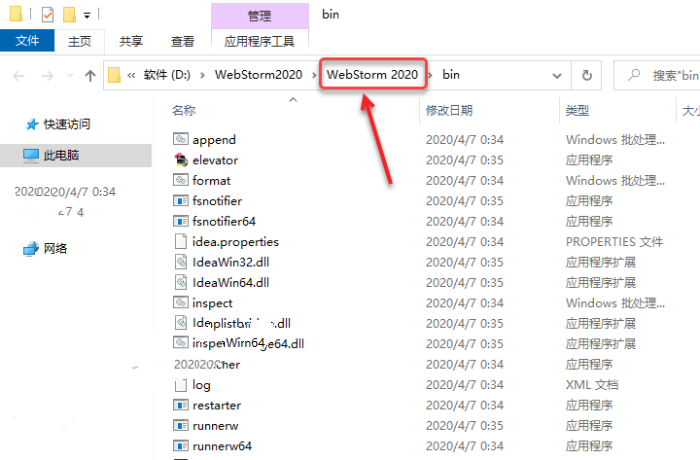
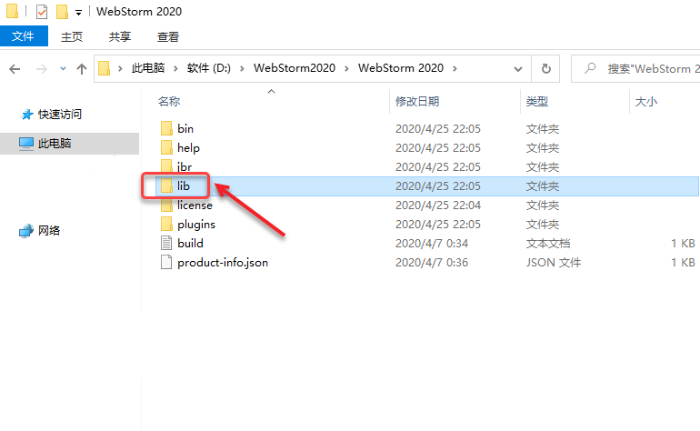
3)点击文件夹路径中的【WebStorm2020】(bin文件夹的上一级目录)。
4)双击打开【lib】文件夹。
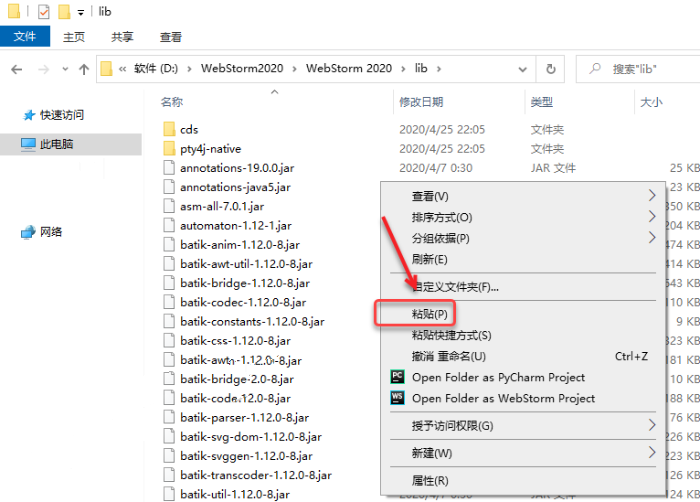
5)在空白处鼠标右击选择【粘贴】。
6)双击桌面【WebStorm 2020.1 x64】图标启动软件。
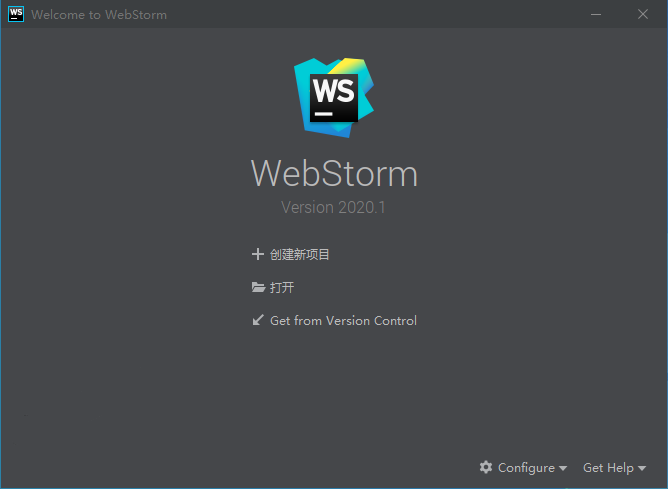
19.汉化成功。
























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

