Bootstrap Studio 是一款功能强大的桌面应用程序,用于设计网站和制作网站原型。它带有大量内置组件,您可以拖放组件来组装响应式网页。该应用程序构建在非常流行的 Bootstrap 框架之上,并导出干净且语义的 HTML。
目录
Bootstrap Studio 功能特色
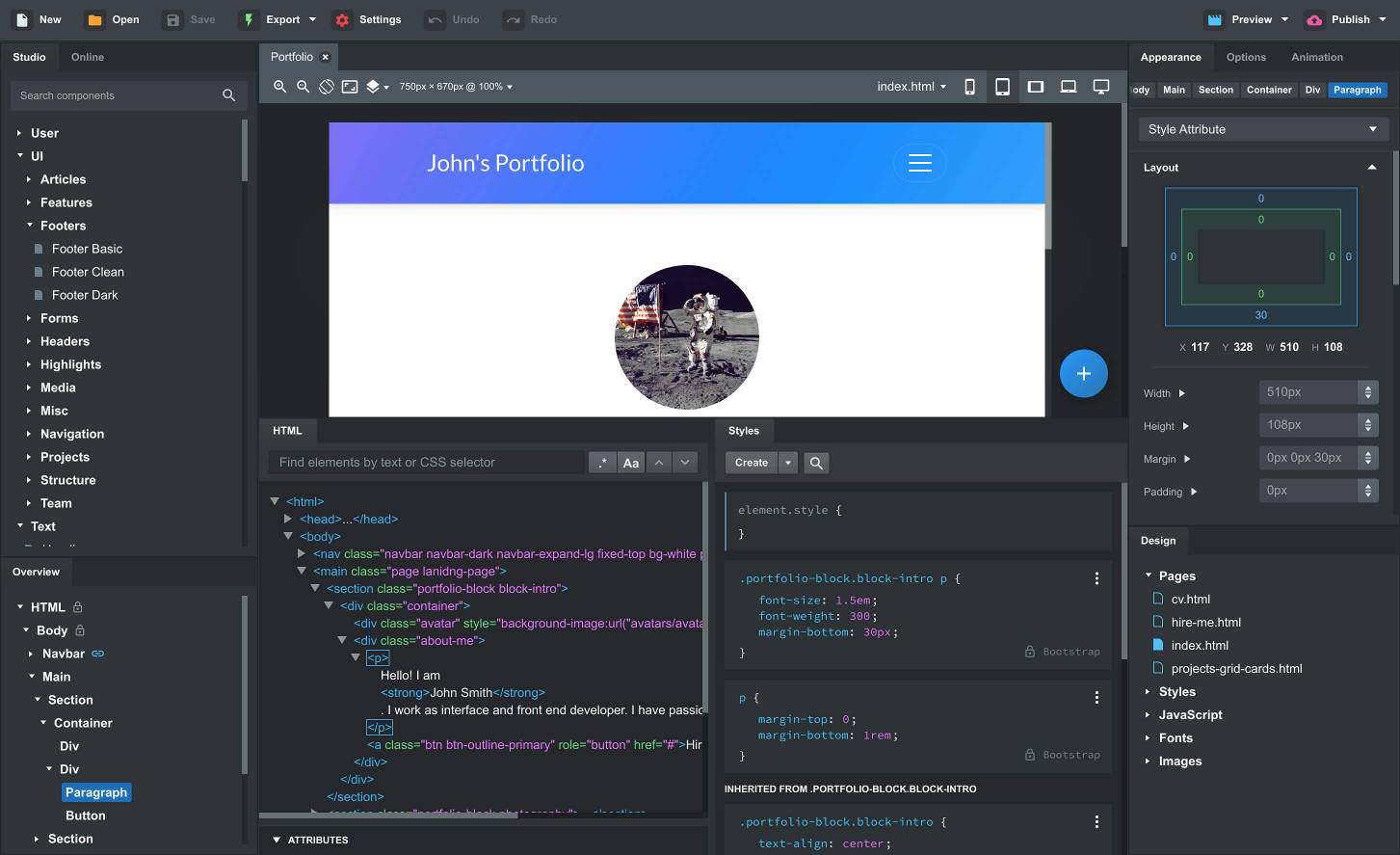
界面
Bootstrap Studio 拥有漂亮而强大的界面,它是围绕拖放的简单性而构建的。这使其成为原型设计和设计网页和应用程序的完美工具。
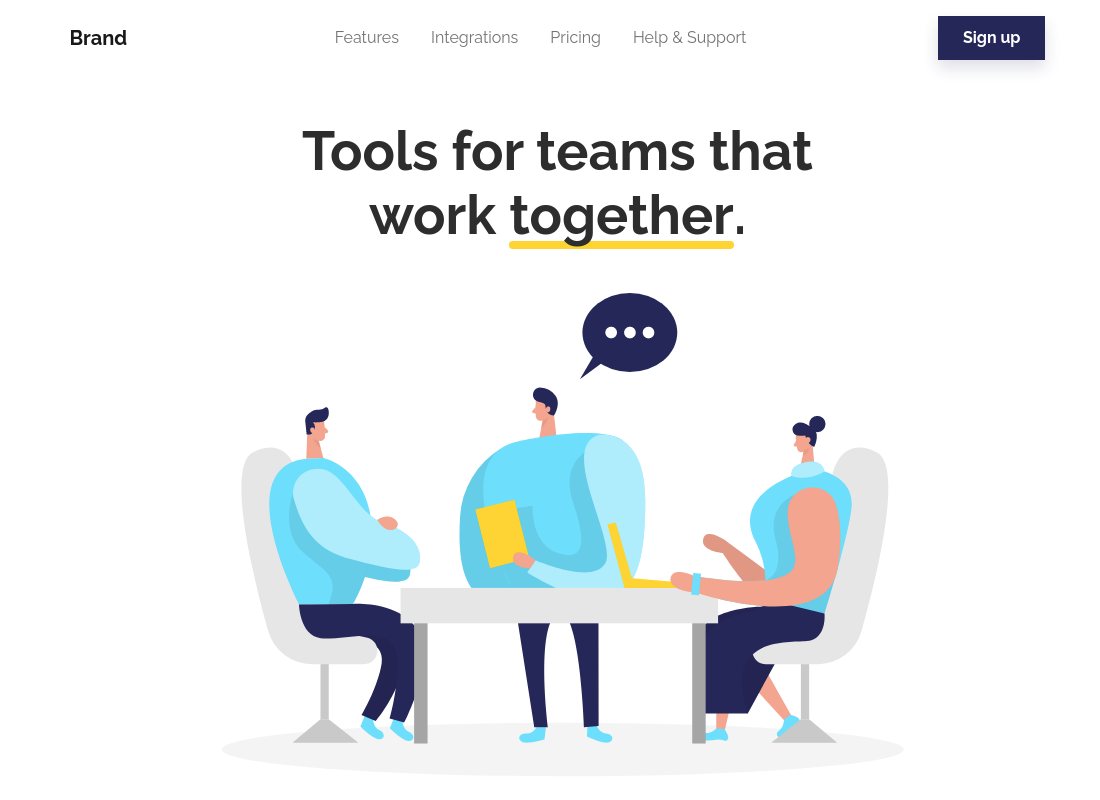
漂亮的模板
该应用程序附带了许多您可以自定义的优质、完全响应式模板。每个模板都包含多个页面和小部件,您可以选择并匹配到完美的网站。
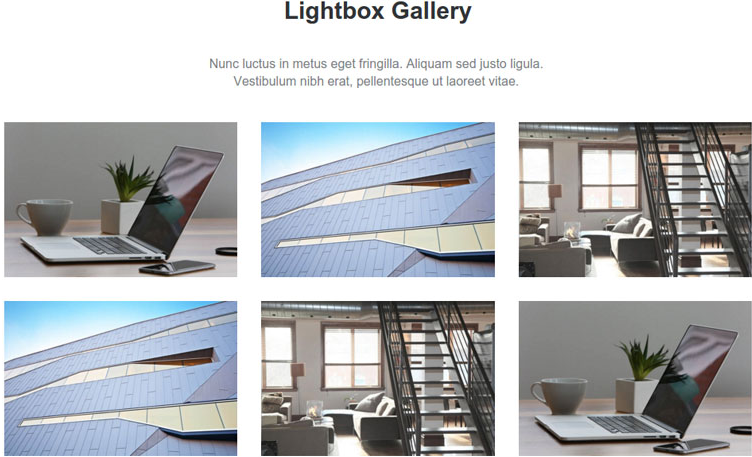
漂亮的组件
Bootstrap Studio 附带了大量用于构建响应式页面的漂亮组件。我们有页眉、页脚、图库、幻灯片,甚至还有跨度和 div 等基本元素。请参阅下面的其中一些。
- 智能拖放
Bootstrap Studio 知道哪些 Bootstrap 组件可以相互嵌套,并为您提供建议。它会自动为您生成漂亮的 HTML,看起来就像是专家手写的一样。 - 创建您自己的组件
您可以提取设计片段作为自定义组件,并准备好将它们放入您创建的任何设计中。您还可以将这些组件导出为文件并共享它们。 - 网上图书馆
如果您需要我们库中不存在的组件,只需单击“组件面板”中的“在线”选项卡即可。在那里您会发现社区构建和共享的数千个组件。您也可以上传自己的。 - 链接组件
这是一项强大的功能,允许您同步组件,因此更改一个组件将自动更改另一个组件。这对于需要跨页面更新的页眉和页脚等内容特别有用。
实时预览
Bootstrap Studio 有一个强大的功能,称为预览。有了它,您可以在多个网络浏览器和设备中打开您的设计,并且您在应用程序中所做的每项更改都将立即显示在任何地方。
编辑代码
对于某些事情,拖放是不够的。这就是为什么 Bootstrap Studio 可以让您在需要时完全控制标记。您可以在我们类似 Sublime Text 的编辑器中导入和编辑 CSS、SASS、JavaScript 和 HTML。
- 高级 CSS 和 SASS 编辑器
我们先进的 CSS 编辑界面支持自动建议和规则验证,并在任何给定时间显示活动的和继承的规则。 - JavaScript 编辑
在我们类似 Sublime Text 的编辑器中编写 JavaScript。您的所有更改都会与预览同步,因此您可以编写代码并尝试,而无需重新加载浏览器。 - HTML 编辑
借助我们强大的自定义代码组件,您可以直接编写 HTML,而无需通过我们的拖放界面。您还可以在需要时将页面的任何部分转换为自定义代码。 - 导入现有网站
如果您有以前开发过的网站,则可以将其导入。只需将 HTML、CSS、JS 文件和图像拖放到 Bootstrap Studio 中,它们就会添加到您的项目中。 - 连接外部编辑器
更喜欢在编辑器中编写 CSS?没问题!只需单击一下,您就可以连接 Visual Studio Code、Sublime Text、Atom、IntelliJ等。 - 键盘快捷键
Bootstrap Studio 全面支持键盘快捷键,可让您显着加快工作流程。
版本更新
- 版本v6.4.4 2023 年 7 月 6 日
Bootstrap 5 中的导航栏已更新为使用新的背景和颜色类别。
颜色模式设置也可以在浅色和深色版本之间切换的选项中轻松访问。
修复了“对库使用 CDN”导出选项在某些情况下无法工作的问题。
主题切换器组件现在可以正确处理除深色和浅色以外的主题。
修复了导致文本编辑工具栏无法在某些组件上显示的问题。
Bootstrap Studio v6.4.4 安装教程
1、安装主程序setup
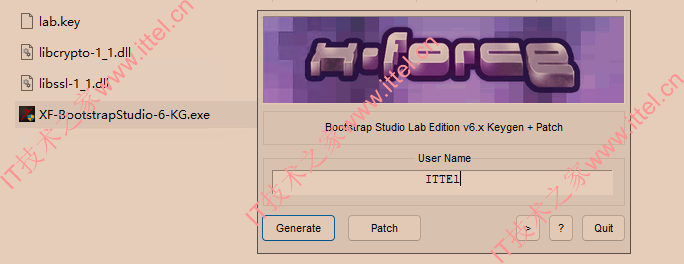
2、运行ittel里的XF-BootstrapStudio-6-KG,点击【Patch】按钮,如果是默认安装,则无需手动选择路径,然后输入 User Name,点击【Generate】,最后点击【patch】
如果运行提示“Public key not found. Nothing was patched!”
解决方法:
3、安装激活成功,哎就很棒








 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

